Notiz
Klicken Sie hier , um den vollständigen Beispielcode herunterzuladen
Pfeilführung #
Hinzufügen von Pfeilpatches zu Diagrammen.
Pfeile werden oft verwendet, um Plots zu kommentieren. Dieses Tutorial zeigt, wie Pfeile gezeichnet werden, die sich anders verhalten, wenn die Datengrenzen in einem Diagramm geändert werden. Im Allgemeinen können Punkte auf einem Diagramm entweder im „Datenraum“ oder im „Anzeigeraum“ fixiert werden. Etwas, das im Datenraum dargestellt wird, bewegt sich, wenn die Datengrenzen geändert werden – ein Beispiel wären die Punkte in einem Streudiagramm. Etwas, das im Anzeigebereich gezeichnet wird, bleibt statisch, wenn die Datengrenzen geändert werden – ein Beispiel wäre ein Abbildungstitel oder die Achsenbeschriftungen.
Pfeile bestehen aus einer Spitze (und möglicherweise einem Schwanz) und einem Stiel, der zwischen einem Startpunkt und einem Endpunkt gezogen wird, die von nun an „Ankerpunkte“ genannt werden. Hier zeigen wir drei Anwendungsfälle für das Plotten von Pfeilen, je nachdem, ob die Kopf- oder Ankerpunkte im Daten- oder Anzeigeraum fixiert werden müssen:
Kopfform im Anzeigebereich fixiert, Ankerpunkte im Datenbereich fixiert
Kopfform und Ankerpunkte im Ausstellungsbereich fixiert
Gesamter Patch im Datenbereich behoben
Nachfolgend wird jeder Anwendungsfall der Reihe nach vorgestellt.
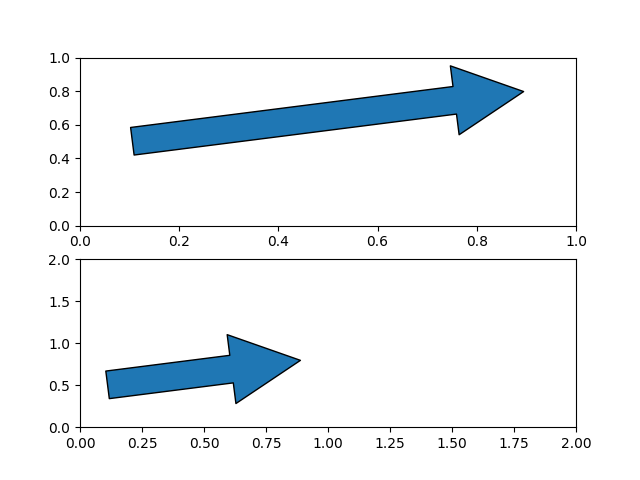
Kopfform im Anzeigebereich fixiert und Ankerpunkte im Datenbereich fixiert #
Dies ist nützlich, wenn Sie eine Zeichnung mit Anmerkungen versehen und nicht möchten, dass der Pfeil seine Form oder Position ändert, wenn Sie die Zeichnung schwenken oder skalieren.
In diesem Fall verwenden wir patches.FancyArrowPatch.
Beachten Sie, dass beim Ändern der Achsengrenzen die Pfeilform gleich bleibt, aber die Ankerpunkte verschoben werden.

[(0.0, 2.0), (0.0, 2.0)]
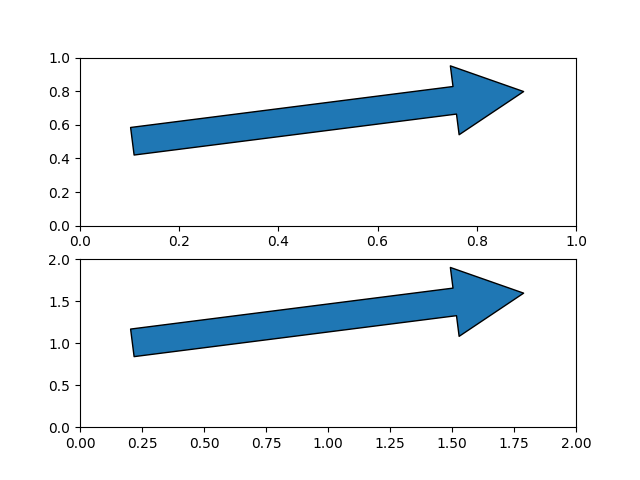
Kopfform und Ankerpunkte im Anzeigebereich fixiert #
Dies ist nützlich, wenn Sie eine Zeichnung mit Anmerkungen versehen und nicht möchten, dass der Pfeil seine Form oder Position ändert, wenn Sie die Zeichnung schwenken oder skalieren.
In diesem Fall verwenden wir patches.FancyArrowPatch, und übergeben das Schlüsselwortargument,
transform=ax.transAxeswo axdie Achsen sind, zu denen wir den Patch hinzufügen.
Beachten Sie, dass beim Ändern der Achsengrenzen die Pfeilform und -position gleich bleiben.
fig, axs = plt.subplots(nrows=2)
arrow = mpatches.FancyArrowPatch((x_tail, y_tail), (x_head, y_head),
mutation_scale=100,
transform=axs[0].transAxes)
axs[0].add_patch(arrow)
arrow = mpatches.FancyArrowPatch((x_tail, y_tail), (x_head, y_head),
mutation_scale=100,
transform=axs[1].transAxes)
axs[1].add_patch(arrow)
axs[1].set(xlim=(0, 2), ylim=(0, 2))

[(0.0, 2.0), (0.0, 2.0)]
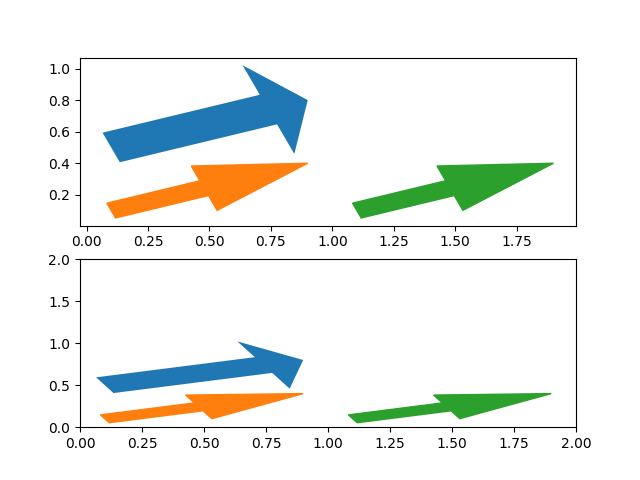
Kopfform und Ankerpunkte im Datenraum fixiert #
In diesem Fall verwenden wir patches.Arrow, oder patches.FancyArrow(letzteres ist orange).
Beachten Sie, dass sich die Pfeilform und -position ändern, wenn die Achsengrenzen geändert werden.
FancyArrowDie API von ist relativ umständlich und erfordert insbesondere das Passieren
length_includes_head=True, damit die Pfeilspitze vom Pfeilstart entfernt ist . Es ist nur in dieser Referenz enthalten, weil es die Pfeilklasse ist, die von (in Grün) zurückgegeben wird.(dx, dy)Axes.arrow
fig, axs = plt.subplots(nrows=2)
arrow = mpatches.Arrow(x_tail, y_tail, dx, dy)
axs[0].add_patch(arrow)
arrow = mpatches.FancyArrow(x_tail, y_tail - .4, dx, dy,
width=.1, length_includes_head=True, color="C1")
axs[0].add_patch(arrow)
axs[0].arrow(x_tail + 1, y_tail - .4, dx, dy,
width=.1, length_includes_head=True, color="C2")
arrow = mpatches.Arrow(x_tail, y_tail, dx, dy)
axs[1].add_patch(arrow)
arrow = mpatches.FancyArrow(x_tail, y_tail - .4, dx, dy,
width=.1, length_includes_head=True, color="C1")
axs[1].add_patch(arrow)
axs[1].arrow(x_tail + 1, y_tail - .4, dx, dy,
width=.1, length_includes_head=True, color="C2")
axs[1].set(xlim=(0, 2), ylim=(0, 2))

[(0.0, 2.0), (0.0, 2.0)]
plt.show()
Gesamtlaufzeit des Skripts: (0 Minuten 1,191 Sekunden)