Notiz
Klicken Sie hier , um den vollständigen Beispielcode herunterzuladen
Erstellen einer Farbkarte aus einer Liste von Farben #
Weitere Einzelheiten zum Erstellen und Bearbeiten von Farbkarten finden Sie unter Erstellen von Farbkarten in Matplotlib .
Mit der Methode kann eine Farbkarte aus einer Liste von Farben erstellt werden. LinearSegmentedColormap.from_listSie müssen eine Liste von RGB-Tupeln übergeben, die die Farbmischung von 0 bis 1 definieren.
Benutzerdefinierte Farbkarten erstellen #
Es ist auch möglich, eine benutzerdefinierte Zuordnung für eine Farbtabelle zu erstellen. Dies wird erreicht, indem ein Wörterbuch erstellt wird, das angibt, wie sich die RGB-Kanäle von einem Ende der cmap zum anderen ändern.
Beispiel: Angenommen, Sie möchten, dass Rot in der unteren Hälfte von 0 auf 1 erhöht wird, Grün in der mittleren Hälfte und Blau in der oberen Hälfte. Dann würden Sie verwenden:
cdict = {
'red': (
(0.0, 0.0, 0.0),
(0.5, 1.0, 1.0),
(1.0, 1.0, 1.0),
),
'green': (
(0.0, 0.0, 0.0),
(0.25, 0.0, 0.0),
(0.75, 1.0, 1.0),
(1.0, 1.0, 1.0),
),
'blue': (
(0.0, 0.0, 0.0),
(0.5, 0.0, 0.0),
(1.0, 1.0, 1.0),
)
}
Wenn es, wie in diesem Beispiel, keine Diskontinuitäten in den r-, g- und b-Komponenten gibt, dann ist es ganz einfach: Das zweite und dritte Element jedes Tupels oben ist gleich – nennen Sie es „ y“. Das erste Element (" x") definiert Interpolationsintervalle über den gesamten Bereich von 0 bis 1 und muss diesen gesamten Bereich umfassen. Mit anderen Worten, die Werte von xteilen den Bereich von 0 bis 1 in einen Satz von Segmenten und ygeben die Endpunktfarbwerte für jedes Segment an.
Betrachten Sie nun das Grün, cdict['green']sagt das für:
0 <=
x<= 0,25,yist Null; kein grün.0,25 <
x<= 0,75,yvariiert linear von 0 bis 1.0,75 <
x<= 1,ybleibt bei 1, voll grün.
Wenn es Diskontinuitäten gibt, dann ist es etwas komplizierter. Beschriften Sie die 3 Elemente in jeder Zeile im cdictEintrag für eine bestimmte Farbe als . Dann wird für Werte zwischen und der Farbwert zwischen und interpoliert .(x, y0,
y1)xx[i]x[i+1]y1[i]y0[i+1]
Zurück zu einem Kochbuchbeispiel:
cdict = {
'red': (
(0.0, 0.0, 0.0),
(0.5, 1.0, 0.7),
(1.0, 1.0, 1.0),
),
'green': (
(0.0, 0.0, 0.0),
(0.5, 1.0, 0.0),
(1.0, 1.0, 1.0),
),
'blue': (
(0.0, 0.0, 0.0),
(0.5, 0.0, 0.0),
(1.0, 1.0, 1.0),
)
}
und schau dir an cdict['red'][1]; denn es bedeutet, dass
Rot von 0 auf 0,5 von 0 auf 1 ansteigt, dann aber nach unten springt, sodass Rot von 0,7 auf 1 von 0,5 auf 1 ansteigt. Grün steigt von 0 auf 1 an, wenn es von 0 geht auf 0,5, springt dann zurück auf 0 und springt zurück auf 1, wie es
von 0,5 auf 1 geht.y0 != y1xxxx
Oben ist ein Versuch zu zeigen, dass für xim Bereich x[i]bis x[i+1]die Interpolation zwischen y1[i]und liegt y0[i+1]. So, y0[0]und
y1[-1]werden nie verwendet.
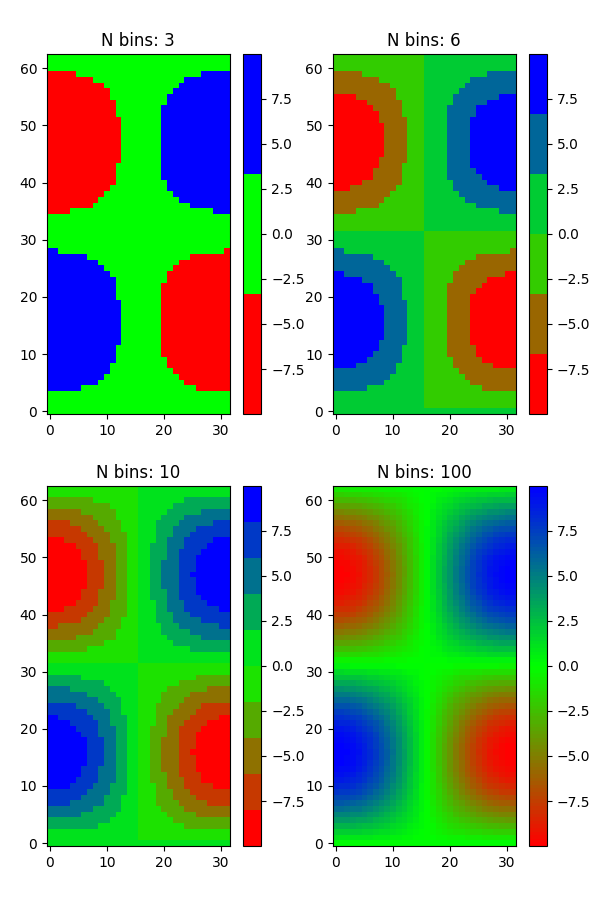
Farbtabellen aus einer Liste #
colors = [(1, 0, 0), (0, 1, 0), (0, 0, 1)] # R -> G -> B
n_bins = [3, 6, 10, 100] # Discretizes the interpolation into bins
cmap_name = 'my_list'
fig, axs = plt.subplots(2, 2, figsize=(6, 9))
fig.subplots_adjust(left=0.02, bottom=0.06, right=0.95, top=0.94, wspace=0.05)
for n_bin, ax in zip(n_bins, axs.flat):
# Create the colormap
cmap = LinearSegmentedColormap.from_list(cmap_name, colors, N=n_bin)
# Fewer bins will result in "coarser" colomap interpolation
im = ax.imshow(Z, origin='lower', cmap=cmap)
ax.set_title("N bins: %s" % n_bin)
fig.colorbar(im, ax=ax)

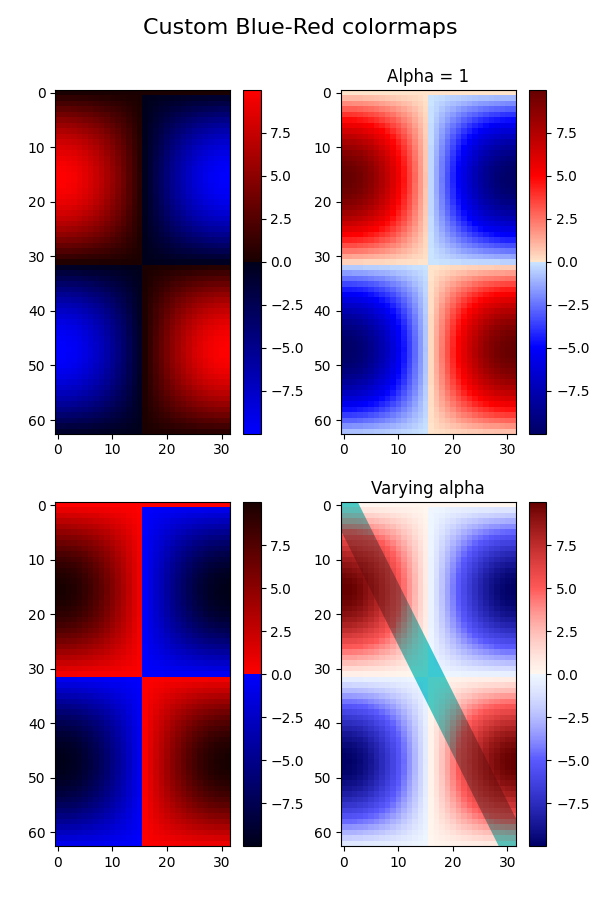
Benutzerdefinierte Farbkarten #
cdict1 = {
'red': (
(0.0, 0.0, 0.0),
(0.5, 0.0, 0.1),
(1.0, 1.0, 1.0),
),
'green': (
(0.0, 0.0, 0.0),
(1.0, 0.0, 0.0),
),
'blue': (
(0.0, 0.0, 1.0),
(0.5, 0.1, 0.0),
(1.0, 0.0, 0.0),
)
}
cdict2 = {
'red': (
(0.0, 0.0, 0.0),
(0.5, 0.0, 1.0),
(1.0, 0.1, 1.0),
),
'green': (
(0.0, 0.0, 0.0),
(1.0, 0.0, 0.0),
),
'blue': (
(0.0, 0.0, 0.1),
(0.5, 1.0, 0.0),
(1.0, 0.0, 0.0),
)
}
cdict3 = {
'red': (
(0.0, 0.0, 0.0),
(0.25, 0.0, 0.0),
(0.5, 0.8, 1.0),
(0.75, 1.0, 1.0),
(1.0, 0.4, 1.0),
),
'green': (
(0.0, 0.0, 0.0),
(0.25, 0.0, 0.0),
(0.5, 0.9, 0.9),
(0.75, 0.0, 0.0),
(1.0, 0.0, 0.0),
),
'blue': (
(0.0, 0.0, 0.4),
(0.25, 1.0, 1.0),
(0.5, 1.0, 0.8),
(0.75, 0.0, 0.0),
(1.0, 0.0, 0.0),
)
}
# Make a modified version of cdict3 with some transparency
# in the middle of the range.
cdict4 = {
**cdict3,
'alpha': (
(0.0, 1.0, 1.0),
# (0.25, 1.0, 1.0),
(0.5, 0.3, 0.3),
# (0.75, 1.0, 1.0),
(1.0, 1.0, 1.0),
),
}
Jetzt werden wir dieses Beispiel verwenden, um 2 Möglichkeiten zum Umgang mit benutzerdefinierten Farbtabellen zu veranschaulichen. Zuerst das Direkteste und Deutlichste:
blue_red1 = LinearSegmentedColormap('BlueRed1', cdict1)
Zweitens erstellen Sie die Karte explizit und registrieren Sie sie. Wie die erste Methode funktioniert diese Methode mit jeder Art von Colormap, nicht nur mit einer LinearSegmentedColormap:
mpl.colormaps.register(LinearSegmentedColormap('BlueRed2', cdict2))
mpl.colormaps.register(LinearSegmentedColormap('BlueRed3', cdict3))
mpl.colormaps.register(LinearSegmentedColormap('BlueRedAlpha', cdict4))
Machen Sie die Figur mit 4 Nebenhandlungen:
fig, axs = plt.subplots(2, 2, figsize=(6, 9))
fig.subplots_adjust(left=0.02, bottom=0.06, right=0.95, top=0.94, wspace=0.05)
im1 = axs[0, 0].imshow(Z, cmap=blue_red1)
fig.colorbar(im1, ax=axs[0, 0])
im2 = axs[1, 0].imshow(Z, cmap='BlueRed2')
fig.colorbar(im2, ax=axs[1, 0])
# Now we will set the third cmap as the default. One would
# not normally do this in the middle of a script like this;
# it is done here just to illustrate the method.
plt.rcParams['image.cmap'] = 'BlueRed3'
im3 = axs[0, 1].imshow(Z)
fig.colorbar(im3, ax=axs[0, 1])
axs[0, 1].set_title("Alpha = 1")
# Or as yet another variation, we can replace the rcParams
# specification *before* the imshow with the following *after*
# imshow.
# This sets the new default *and* sets the colormap of the last
# image-like item plotted via pyplot, if any.
#
# Draw a line with low zorder so it will be behind the image.
axs[1, 1].plot([0, 10 * np.pi], [0, 20 * np.pi], color='c', lw=20, zorder=-1)
im4 = axs[1, 1].imshow(Z)
fig.colorbar(im4, ax=axs[1, 1])
# Here it is: changing the colormap for the current image and its
# colorbar after they have been plotted.
im4.set_cmap('BlueRedAlpha')
axs[1, 1].set_title("Varying alpha")
fig.suptitle('Custom Blue-Red colormaps', fontsize=16)
fig.subplots_adjust(top=0.9)
plt.show()

Verweise
In diesem Beispiel wird die Verwendung der folgenden Funktionen, Methoden, Klassen und Module gezeigt:
Gesamtlaufzeit des Skripts: ( 0 Minuten 1.919 Sekunden)